Download “TikTok Auto Liker Apk” for android smartphones and tablets to get unlimited likes on your videos in tiktok application.
About TikTok Auto Liker Apk
This application is developed and offered by Palmueriam for android users from all around the world to get unlimited likes and followers on their Tik Tok account and videos. Tiktok is one of the most famous broadcastings and streaming applications on the internet now a day. This app gets famous in a very short period of time.

Approximately everyone who has a smartphone knows about this app. Some of them already have this application on their smartphones. Several celebrities from all around the world have their accounts on tik tok and they upload their videos for their fans.
Information about TikTok Auto Liker Apk
| Name | TikTok Auto Liker |
| Version | v1.2 |
| Size | 3.11 Mb |
| Package Name | Palmueriam.boostfansfollowers |
| Developer | Palmueriam |
| Operating System | Android 4.2+ |
| Price | Free |
By using the tik tok app you can earn money. If you have any talent and want to show it to the entire world, then this application is the best platform for showing your talent. Only you have to make a video of your talent and upload it on your tik tok account.
If people like your video they will like it and also share it with their profile. When you get more likes and followers. They start sending you virtual gifts which you can easily convert into real money. When your video gets viral you will automatically get money on that video.
Review of TikTok Auto Liker Apk
This application not broadcasting or streaming apps. It is actually providing a platform for tik tok users to get unlimited likes and followers on their account. You see most people get unlimited likes on their video without doing anything. They simply use this app. This app provides organic likes and followers.
If you want to get unlimited likes on your post like other tik tok user, then download this amazing application from our website using a direct download link and install it on your smartphone. This application is a third party app so it is not available on google play store. You have to download it from a safe and secure third-party website.
Screenshots of TikTok Auto Liker Apk






There are several reasons to use this app. 0ne of the best reason is that you get unlimited likes and followers on your tiktok account and also you get famous in a short span of time. After getting famous you will automatically start to earn money by using this application.
If you want other similar applications, then you must try Abgram Apk for android smartphones and tablets.
Conclusion,
TikTok Auto Liker Apk is an android app specially designed for tik tok users to get unlimited likes and followers on their post and account.
If you have a tik tok account and want to get unlimited likes on your post like other users, then download this amazing app and enjoy having unlimited likes and followers. Share your experience with your family and friends.
Subscribe to the free mail service, also rate the article and subscribe to the notifications by clicking the red-bell icon on the right corner of your screen and also rate our article if you like it.
Direct Download Link
AngularJS Exact Filter Match in Values
In one of my older AngularJS project I was facing a strange issue, there were two select boxes with values populated differently in them. The values in second select drop-down depend upon the first one.
So the required scenario is to show only those values in the second drop down who is under selected value in the first drop down.
take some sample objects for these select drop down as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | $scope.dropDownOne = [ { id:1, value:'parent 1' }, { id:2, value:'parent 2' }, { id:12, value:'parent 12' } ]; $scope.dropDownTwo = [ { id:1, parentid:2, value:'parent 2 child 1' }, { id:2, parentid:12, value:'parent 12 child 2' }, { id:12, parentid:2, value:'parent 2 child 12' }, { id:3, parentid:12, value:'parent 12 child 3' }, { id:33, parentid:12, value:'parent 12 child 33' }, { id:6, parentid:2, value:'parent 2 child 6' }, { id:60, parentid:1, value:'parent 1 child 60' }, { id:16, parentid:1, value:'parent 1 child 16' } ]; |
Now we have ‘id‘ in the first list whose value is given in the second list as ‘parentid‘. now as there is a relation in these lists, we need to show values in the second drop down who’s ‘parentid‘ matched the ‘id‘ in the first list.
Firstly I tried to achieve this using filters as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <select class=" list-field-height-18 no-padding" name="LocationID" ng-model="filters.dropDownOneSel"> <option selected="selected" value="">--DropDown One--</option> <option ng-repeat="one in dropDownOne" value="{{one.id}}"> {{one.value}} </option> </select> <select class=" list-field-height-18 no-padding" name="LocationID" ng-model="filters.dropDownTwoSel"> <option selected="selected" value="">--DropDown Two--</option> <option ng-repeat="two in dropDownTwo | filter : { parentid: filters.dropDownOneSel}" value="{{two.id}}"> {{two.value}} </option> </select> |
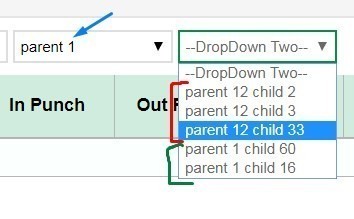
But this was not working as expected see below image:
Value 1 is also matching 12 ????
I also tried the strict parameter (true) but of no use.
1 2 3 4 5 6 | ... ... ng-repeat="two in dropDownTwo | filter : { parentid: filters.dropDownOneSel}:true" ... ... |
After that, I created this custom filter to strictly filter values
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | angular.module('app').filter('SELECTFILTER', function ($filter) { return function (input, div, selval) { //If nothing is selected then show all values. you can remove this condition if (div == "" || div === undefined) { return input; } else { var retData = input.filter(function (obj) { return obj[selval] == div; }); return retData } } }); |
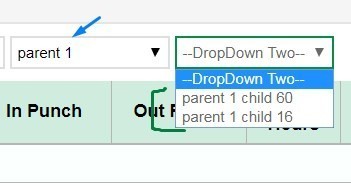
In HTML binding with the filter will look like this
1 2 3 4 5 6 7 8 | <select class=" list-field-height-18 no-padding" name="LocationID" ng-model="filters.dropDownTwoSel"> <option selected="selected" value="">--DropDown Two--</option> <option ng-repeat="two in dropDownTwo | SELECTFILTER:filters.dropDownOneSel:'parentid'" value="{{two.id}}"> {{two.value}} </option> </select> |
Then it worked as expected! This is just a simple code to help if someone stuck in a similar situation ????




Post a Comment
Post a Comment